|
|
Eye Tracking Studies for Better Ad Placement and Website Usability
In order to know whether your site is usable or not, you need to conduct a usability study. You also need to do that to learn whether your visitors see the ads on your site, or whether they see some important components on your site as ads and ignore them. If you have designed the site, or if you have used it more than once, you are not the best person to perform this kind of study. It should be always done by someone who haven't used the site. Of course it should also be someone from the group of visitors that you target.
You should be able to learn a lot from this kind of experiments. However sometimes a more scientific approach is needed. And luckily you can learn from the conclusions of other people who have done the hard work.
In this article we will look at several such studies and hopefully as a result your visitors will have a better experience and your ads will be clicked more often 
F-Shaped Pattern For Reading Web Content
Jakob Nielsen
- http://www.useit.com/jakob/
from the The Nielsen/Norman Group, has conducted a study
- http://www.useit.com/alertbox/reading_pattern.html
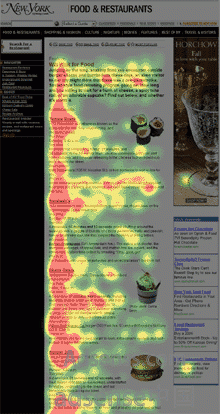
and concluded that eyetracking visualizations show that users often read Web pages in an F-shaped pattern: two horizontal stripes followed by a vertical stripe.
F shape patternThe study recorded how 232 users looked at thousands of Web pages. The dominant reading pattern looks somewhat like an F and has the following three components:
Eye Tracking Studies for Better Ad Placement and Website Usability

Users first read in a horizontal movement, usually across the upper part of the content area. This initial element forms the F's top bar.
Next, users move down the page a bit and then read across in a second horizontal movement that typically covers a shorter area than the previous movement. This additional element forms the F's lower bar.
Finally, users scan the content's left side in a vertical movement. Sometimes this is a fairly slow and systematic scan that appears as a solid stripe on an eyetracking heatmap. Other times users move faster, creating a spottier heatmap. This last element forms the F's stem.
which suggests that:
Users won't read your text thoroughly in a word-by-word manner. Exhaustive reading is rare, especially when prospective customers are conducting their initial research to compile a shortlist of vendors. Yes, some people will read more, but most won't.
The first two paragraphs must state the most important information. There's some hope that users will actually read this material, though they'll probably read more of the first paragraph than the second
Start subheads, paragraphs, and bullet points with information-carrying words that users will notice when scanning down the left side of your content in the final stem of their F-behavior. They'll read the third word on a line much less often than the first two words.
Squidoo's Eye Tracking Analysis by etre
Seth Godin wrote about Squidoo
's Eye Tracking Analysis by etre
(whose team specialises in usability, accessibility and findability). In What I learned from eye tracking
- http://sethgodin.typepad.com/seths_blog/2006/05/what_i_learned_.html
, Seth presents Squidoo's visitors' eye tracking recording. He suggests that most things that look normal are ignored by users. So being different from the rest of the web ensures that your visitors won't ignore the elements you want them to catch.
I tend to agree with Seth, that websurfing is a hunting activity. There is so much to see, there is so little time. There is too much similar material out there, so we all look for something new and unusual, so that we could say: "Wow!" and stop for a moment, before we resume our information consumption race.
He concludes that blog entry with a great suggestion:
"The answer [to content blindness] is not to try to change human nature. It's to embrace the hunting skills that people are bringing online (and to their daily offline media consumption) and to make your media match their needs."
Eye Tracking Study by the Poynter Institute
Frank Spillers, who is a web and software usability expert, published: Eye-Tracking studies - Usability holy grail?
- http://experiencedynamics.blogs.com/site_search_usability/2004/12/eyetracking_stu.html
, where he summarized the Poynter Institute's "EyeTrack III"
- http://www.poynterextra.org/eyetrack2004/main.htm
2004 Eye Tracking Study. So here is what eye tracking tells us about website usability (comments by Frank):
Users spend a good deal of time initially looking at the top left of the page and upper portion of the page before moving down and right-ward.
Another thing to think about is how this user behavior mirrors search engine traffic (i.e. Google Bot visiting your site). Search engines read starting at the top left, and then downward in a left to right column fashion.
Normal initial eye movement around the page focuses on the upper left portion of the screen.
Not surprising when you consider that users are patterned by all the other software and websites that they use which have a standard menu start point (e.g. File, Edit, View...). Note: For Japanese or Arabic it would be the mirror reverse.
Ads perform better in the left hand column over the right column of a page.
The right column is treated by users as an "after-thought" area and should be designed with that in mind.
Smaller type encourages focused viewing behavior.
This is especially true in older or elderly users. For the rest of your users, stick with 9-12 point Sans Serif (Arial, Helvetica, Verdana) with an average of 10-11. FYI: Only developers appreciate miniature fonts!
Larger type promotes lighter scanning.
Most reading behavior consists of skimming and scanning. If you want to slow your users down- use smaller fonts in the body of your content. Use larger fonts to help them cover more territory.
Dominant headlines most often draw the eye first upon entering the page- especially upper left of the page.
Remember, Poynter's focus was a newspaper website. However, bear this in mind for portal type design and intranet design.
Users only look at a sub headline if it engages them.
So make sub-headlines relevant and of course make them the keyword phrases users and search engines use.
Navigation placed at the top of a homepage performed best.
Again, if you understand how users are patterned by other tools they use (Word, IE, Outlook Express)- the goodies are at the top of the page.
People's eyes typically scan lower portions of a page seeking something to grab their attention.
This seems consistent with "Information Foraging Theory" where users are said to hunt for information by "scent" or navigation and content of the highest value to them.
Shorter paragraphs performed better than longer ones.
Attention is clipped on the Internet. Short bursts of attention are the environment you are designing for at all times. Note: Longer product descriptions do better than shorter ones in ecommerce situations. As with all usability findings, context is key.
The standard one-column format performed better in terms of number of eye fixations.
Most users are overwhelmed by the average web page that they try to deflect information as a coping strategy. It is the same phenomenon that occurs at a party when you focus on one conversation and ignore the other conversations around you by categorizing them as "noise".
Ads in the top and left portions of a homepage received the most eye fixations.
Interesting, but I wouldn't recommend putting ads there. *Just because they receive eye fixations doesn't mean they put a smile on the user's face*. This is one of the main points of this article!
Close proximity to popular editorial content really helped ads get seen.
One of the golden "rules" of usability is that anytime you satisfy the user's task (interest, goal, objective), you increase the likelihood or create the conditions that they will be open to other stimuli (advertising, cross-selling etc.)
Text ads were viewed mostly intently of all types tested.
Text ads are popular because they are less distracting, camouflage well with the page and are often not known to be ads and therefore annoyances to the user. Oh, and since Google "pioneered" them- they are the de facto standard in effective web advertising.
Bigger ads had a better chance of being seen.
Also repeat advertising on a page by the same company is being used on many sites to reinforce exposure.
The bigger the image, the more time people took to look at it.
Using larger images (file sizes) is easier these days since 20% or more (USA) are on high speed connections, but using thumbnails with large images is always a safer bet.
Clean, clear faces in images attract more eye fixations on homepages.
Humans are wired to recognise patterns and hard wired to other human faces.
Higher recall of facts, names, and places occurred when people were presented with that information in text format.
Good recall depends on the level of relevancy, good copy-writing and content usability (structure and display).
New, unfamiliar, conceptual information was more accurately recalled when participants received it in a multimedia graphic format.
It is known in the field of cognitive science that the more emotion involved in a learning transaction, the higher the retention and recall.
Story information about processes or procedures seemed to be comprehended well when presented using animation and text.
And the animation or text must be clear, easy to understand and in the language or conceptual world of the audience.
|
|